1. SEO
SEO is the abbr of Search Engine Optimization.
Generally speaking, you need to add some meta information into the <head> element,
like a title, description, or even a cover image,
to help search engines operate better web indexing.
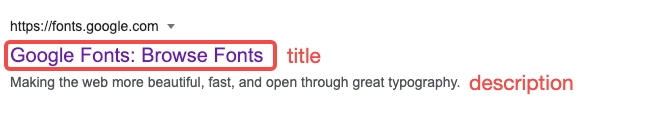
For example, these are what meta tags look like.
<head>
<!-- HTML Meta Tags -->
<title>How to apply the blur effect to a div with the background image</title>
<meta name="description" content="In this tutorial, we will build a div with the background image which has blur effect step by step">
...
</head>
With these tags, the search engine, like Google, will index your website more precisely. which will help other visitors explore your website easier. Besides, when you share your website's link on social networks, like Twitter or WeChat, your link will be rendered as a beautiful card, rather than a plain string.
Now, to do SEO, we need to have a closer look at these tags, to know how many they are, and what's their use.
2. Meta tags
There are mainly three kinds of tags:
- HTML: 'title' and 'description'
- Open Graph: tags start with 'og'
- Twitter: tags start with 'twitter'
Let me show you one by one.
2.1 HTML tags
HTML has two tags: 'title' and 'description'.
Title tag is an HTML element that specifies the title of a web page. Search engines display the title tag on the search result page. Title tag is important for SEO and social sharing, you should use it to describe the content of the page.
Desctription tag is a little summary of a web page. It better be 155-160 characters long.

<head>
<!-- HTML Meta Tags -->
<title>The title</title>
<meta name="description" content="In this tutorial, we will build ...">
...
</head>
2.2 Open Graph metadata
Only having HTML meta tags is not enough. If you would like to share your web page on social apps, the link will still be displayed as a plain URL. To improve that, we need to add some Open Graph metadata to the page.
Open Graph is a protocol introduced by Meta (Facebook) in 2010. It allows some social media apps, such as Facebook, to render any web page into a nice card. Nowdays, Open Graph Metadata is supported by many apps and services, such as WeChat, LinkedIn, etc. For more supported apps, please see this: List of Services for Open Graph Protocol
Open Graph has many tags which can be easily identified since their names all start with 'og'. We would mainly use the following tags on our web page.
- og:title: same as HTML meta tag title
- og:description: same as HTML meta tag description
- og:type: indicates the type of your content, such as website, article, book, music, etc.
- og:image: the whole URL of the cover image. e.g. https://my-web/img/cover.jpeg
- og:image:alt: a brief of the content in the cover image.
<head>
<!-- Facebook Meta Tags -->
<meta property="og:url" content="https://resume-nuxt.pages.dev/article/build_blur_img_div">
<meta property="og:type" content="article">
<meta property="og:title" content="How to apply the blur effect to a div with the background image">
<meta property="og:description" content="In this tutorial, we will build a div with the background image which has blur effect step by step">
<meta property="og:image" content="https://resume-nuxt.pages.dev/img/article_cover/blur_cover.jpg">
</head>
You can preview the result of Open Graph through this: Open Graph Meta Tags Preview.
2.3 Twitter Tags
Twitter tags are just like OG, it is the protocol developed by Twitter. In my case, I use the following Twitter tags.
- twitter:title
- twitter:description
- twitter:card
- twitter:image
<head>
<!-- Twitter Meta Tags -->
<meta name="twitter:card" content="summary_large_image">
<meta property="twitter:domain" content="resume-nuxt.pages.dev">
<meta property="twitter:url" content="https://resume-nuxt.pages.dev/article/build_blur_img_div">
<meta name="twitter:title" content="How to apply the blur effect to a div with the background image">
<meta name="twitter:description" content="In this tutorial, we will build a div with the background image which has blur effect step by step">
<meta name="twitter:image" content="https://resume-nuxt.pages.dev/img/article_cover/blur_cover.jpg">
</head>
3. SEO with Nuxt 🔗
Nuxt gives many methods to apply SEO.
Here, I'm using useServerSeoMeta() which works very well with TypeScript,
in addition, it enables type checking to avoid typos and enables code IntelliSense.
In most instances, the meta does not need to be reactive as robots will only scan the initial load. So we recommend using useServerSeoMeta as a performance-focused utility that will not do anything (or return a head object) on the client.
In the following code, firstly,
I fetch my article metadata through queryContent according to the current route.
I will get the result as Ref() type.
Then, if the metadata has values,
I would define the page's metadata as an object and pass it to the useServerSeoMeta() function.
<template setup lang="ts">
const route = useRoute()
const { data } = await useAsyncData('article', () => queryContent<articleInfo>(route.path).findOne())
if (data?.value) {
useServerSeoMeta({
title: data.value.title,
description: data.value.description,
author: "Tianyu"
// open graph
ogTitle: data.value.title,
ogType: "article",
ogDescription: data.value.description,
ogImage: `https://tyyuan110.com${data.value.image.src}`,
ogImageAlt: data.value.image.alt,
// twitter
twitterTitle: data.value.title,
twitterCard: "summary_large_image",
twitterDescription: data.value.description,
twitterImage: `https://tyyuan110.com${data.value.image.src}`,
viewport: "width=device-width, initial-scale=1.0",
})
}
</template>
ParsedContent does not have
some custom attributes. Here is the tutorial
about how to extend ParsedContent to avoid TS warning.4. Summary
In this article, we talked about
- What is SEO and why do we need it
- Introduced some metadata tags, like
ogandtwitter - Applied SEO to our Nuxt3 website
Thanks for reading!